Компьютерная графика 8 класс
Вид урока:
урок изучения новой темы
Цели урока:
Общеобразовательные: создать условия для актуализации знаний учащихся о компьютерной графике; научить отличать векторную графику от растровой, ознакомить с преимуществами и недостатками каждой графики; закрепить новые знания с помощью задание из единой коллекции ЦОР
Развивающие: способствовать развитию памяти, внимания, познавательной деятельности учащихся с использованием ресурсов Интернет; развитию навыков и умений работы с графикой. Воспитательные: воспитывать самостоятельность и активность, информационную культуру учащихся, внимательность, аккуратность, дисциплинированность, усидчивость.
Оборудование: ноутбуки, проектор, компьютер, раздаточный материал.
План
I. Организационный момент.
II. Изучение нового материала (презентация в прекрепленном файле).
1. Растровая графика
2. Векторная графика
3. Фрактальная графика
Практическая работа по закреплению материала по видам графики (на ноутбуках обучающихся располагается папка "Графика". Задание рассортировать по папкам в соответсвие с видами графики картинки (растровая, векторная и фрактальная))
III Основные области, применяющие компьютерную графику
Научная графика (ЦОР http://files.school-collection.edu.ru/dlrstore/acc68ea8-591e-45f4-ba7e-c39c5bbbad6a/9_11.swf)
Деловая графика (Графики 3D)
Конструкторская графика (ЦОР http://files.school-collection.edu.ru/dlrstore/ee917eb7-8718-4da6-8cb6-88638722855e/9_14.swf)
Иллюстративная графика (On-line рисование) (ЦОРhttp://files.school-collection.edu.ru/dlrstore/ee917eb7-8718-4da6-8cb6-88638722855e/9_14.swf)
Культурная и рекламная графика
Компьютерная анимация и игры (ЦОР http://files.school-collection.edu.ru/dlrstore/bb9b3600-f190-417d-bcdb-1ee6586dca6e/9_12.swf)
IV Принципы представления изображения
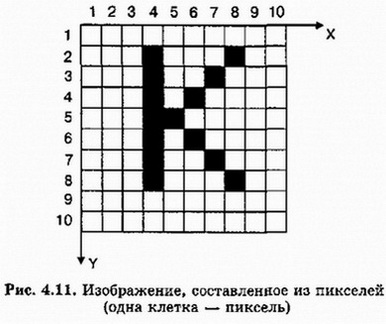
В компьютерной графике существуют различные подходы к представлению графической информации.Суть растрового в том, что всякое изображение рассматривается как совокупность точек разного цвета - пикселей. Векторный подход рассматривает изображение как совокупность простых элементов: прямых линий, дуг, окружностей, эллипсов, прямоугольников, закрасок и пр., которые называются графическими примитивами.Положение и форма графических примитивов и точек задаются в системе графических координат, связанных с экраном. Обычно начало координат расположено в верхнем левом углу экрана. Сетка пикселей совпадает с координатной сеткой. Горизонтальная ось X направлена слева направо; вертикальная ось Y — сверху вниз. Отрезок прямой линии однозначно определяется указанием координат его концов; окружность — координатами центра и радиусом; многоугольник — координатами его вершин; закрашенная область — граничной линией и цветом закраски и пр.
Закрепление материала
|

|
Воспользуемся растровой сеткой размером 10 х 10 и черно-белым изображением. На рис. 4.11 одна клетка соответствует пикселю. Приведено изображение буквы «К». Для кодирования изображения в растровой форме на таком экране требуется 100 битов (1 бит на пиксель). Растровая сетка («1» обозначает закрашенный пиксель, а «0» — незакрашенный).Воспользуемся растровой сеткой размером 10 х 10 и черно-белым изображением. На рис. 4.11 одна клетка соответствует пикселю. Приведено изображение буквы «К». Для кодирования изображения в растровой форме на таком экране требуется 100 битов (1 бит на пиксель). Растровая сетка («1» обозначает закрашенный пиксель, а «0» — незакрашенный). |
слайд 14-16
Получите растровые коды и векторы описания для изображения букв "Н","Л"
Домашнее задание
Получите растровые коды и векторы описания для изображения букв "Т", "М" на черно-белом экране с графической сеткой размером 8x8
|