Размещение графической информации на сервисе Пикаса
Как скучна жизнь без картинок и фотографий! Давайте устранять эти проблемы восприятия.
Фотографии можно вставить как одиночные изображения непосредственно в сообщение блога, либо создать целые альбомы – подборки тематических снимков. Для создания альбомов необходимо воспользоваться услугами специального сервиса Пикаса. Именно с него со сложного и начнем, потому что простое можно легко освоить самостоятельно.
Обратите внимание, что лучше всего сразу работать в двух вкладках браузера, в одном открыт ваш блог, в другом работаем с Пикаса.
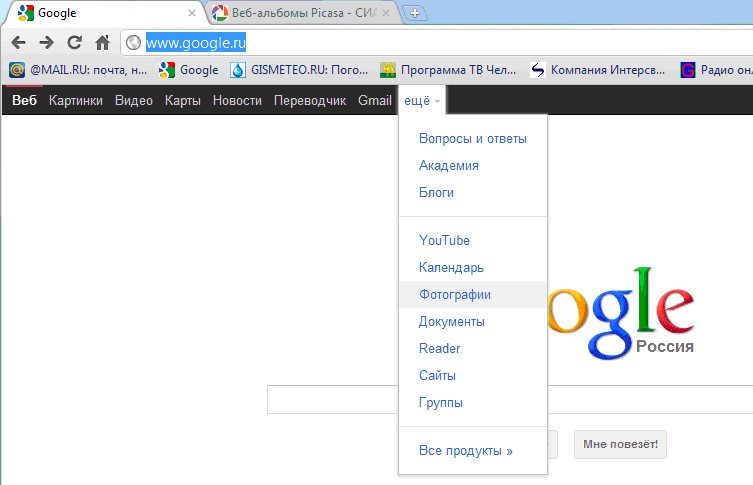
Откройте браузер и задайте в адресной строке https://picasaweb.google.com/. После авторизации (введения электронного адреса и пароля) вы будете допущены к закачке фотографий и созданию альбомов. Войти на сервис Пикаса можно и иначе, через гугл. Задав в адресной строке браузера http://www.google.ru/, авторизуйтесь и из меню «ещё» выберите пункт «Фотографии».

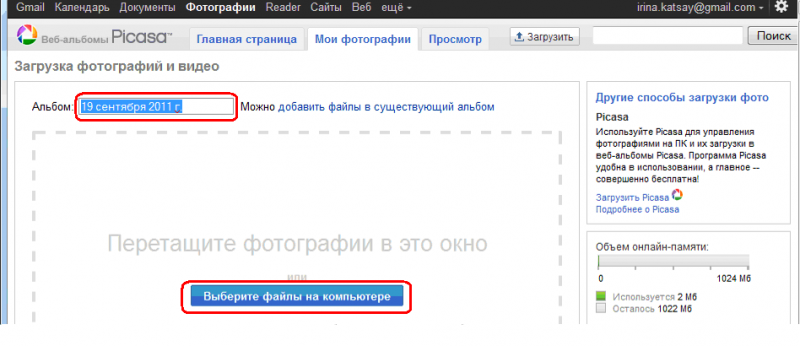
После загрузки Пикаса жмем кнопку «Загрузить», выбираем нужные фотографии с диска.

Не забудьте задать нужное имя вашему альбому, иначе он будет назван текущим числом загрузки файлов.
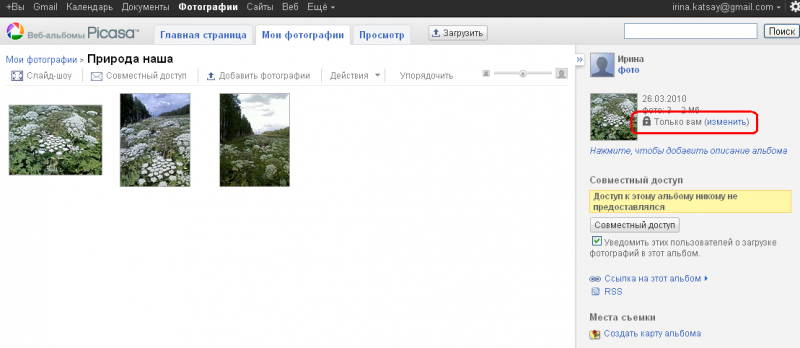
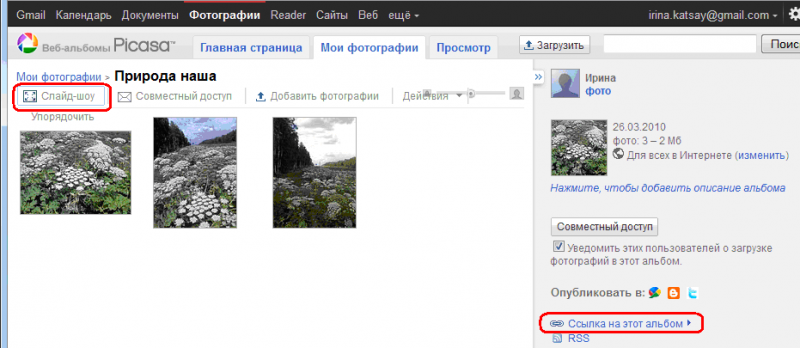
Готово! Можете посмотреть все фотографии, нажав ссылку «Слайд-шоу».
Однако в таком виде ваше слайд-шоу навряд ли кто-то кроме вас и увидит. Поэтому будем делиться красивыми изображениями со всеми. Сначала разрешим всем пользователям Интернета видеть наши фотографии. Для этого нам надо изменить статус альбома, после загрузки у нас установлено по умолчаю «Только вам».

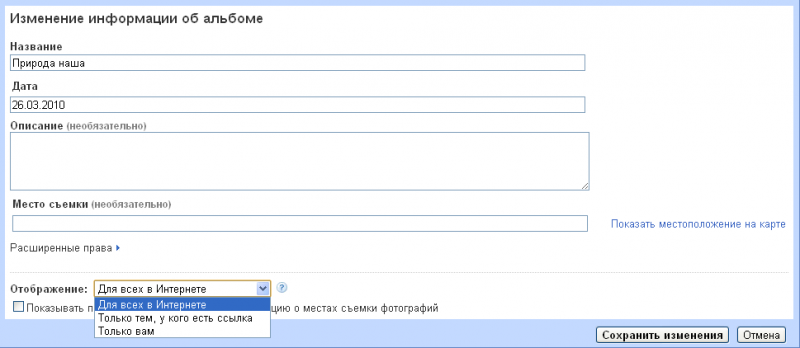
В открывшемся окне меняем параметр «Отображение» на «Для всех в Интернете» и жмем кнопку «Сохранить изменения».

Публикация фотоальбома в блоге процесс более тщательный и требует аккуратных действий. Смело жмем ссылку «Ссылка на этот альбом».

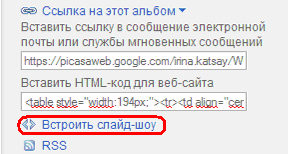
В итоге этого открываются специальные окошки с кодами, для отображения фотографий в блоге можно использовать ссылку из второго окошка «Вставить HTML-код для веб-сайта». Но на это будет не самый интересный вариант, поэтому выбираем ссылку «Встроить слайд-шоу».

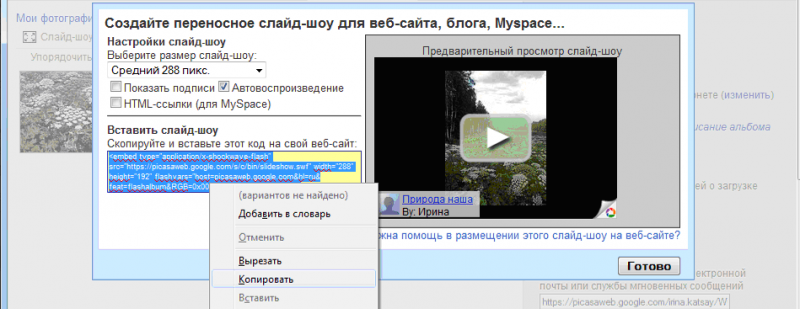
По этой ссылке откроется окно, в котором будет и специальное поле с кодом «Вставить слайд-шоу». Простой щелчок в поле автоматически выделяет весь код, который необходимо сохранить для дальнейшей вставки в блог, например, нажмите правую кнопку мыши и выберите действие «Копировать».

Размещение графической информации в блоге
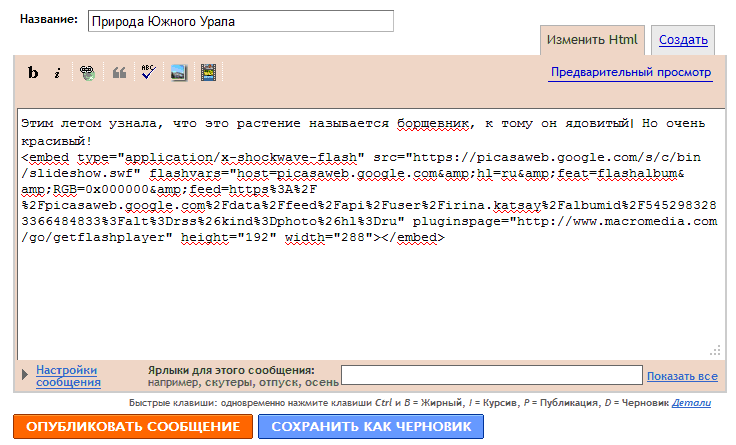
Переключаемся во вкладку с блогом, создаем новое сообщение или редактируем ранее созданное. Выбираем вкладку «Изменить Html» и вставляем сохраненный в Пикасе код, например, нажав правую кнопку мыши и выбрав команду «Вставить». Не смущайтесь, вместо фотографий вы увидите непонятные символы, после сохранения сообщения, либо после переключения на вкладку «Создать», все встанет на свои места.

Опубликуйте сообщение и просмотрите его. Теперь в вашем сообщении отображается слайд-шоу!
Если такое шоу вам не нужно, а требуется только отдельная фотография, то ее сразу же можно загрузить непосредственно в сообщение. Посмотрите внимательно, на панели инструментов есть специальная команда «Добавить изображение».

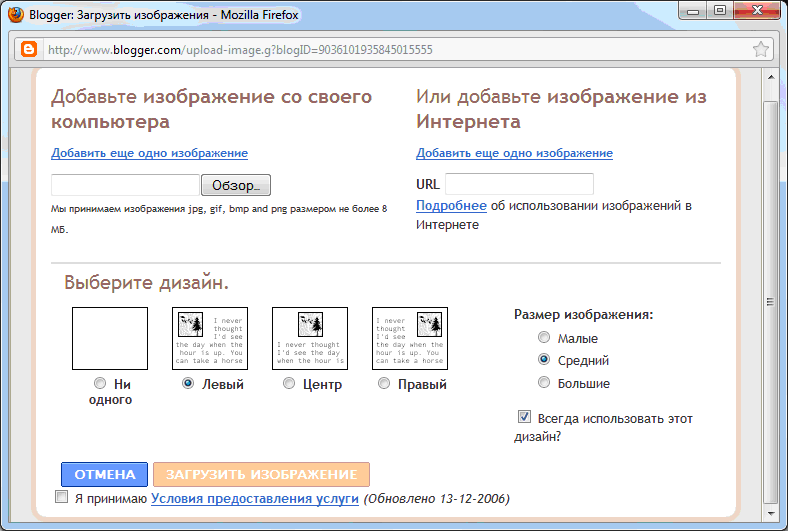
Несложные манипуляции: выбор фотографии «Обзор», способа размещения изображения («Выберите дизайн») и его размера – и отдельная фотография в сообщении готова!

Не забудьте согласиться с условиями предоставления услуг и нажать кнопку «Загрузить изображение».
|